Choosing the Right Size and Location for Your Site Banners
Have you ever wondered if the size and location of your site banners really make a difference? Well, the truth is, they do. In fact, choosing the right size and location for your site banners can have a significant impact on their effectiveness and your overall website performance. But how do you know which size and location are the best fit for your banners? That’s where this discussion comes in. By exploring the importance of banner size, factors to consider for banner placement, popular banner sizes for different devices, tips for optimizing banner location, and best practices for A/B testing, you’ll be equipped with the knowledge and insights you need to make informed decisions and maximize the impact of your site banners. So, let’s dive in and discover the secrets to choosing the right size and location for your site banners.
Importance of Banner Size
When choosing site banners, it is crucial to understand the importance of banner size. The size of your banner plays a significant role in grabbing the attention of your audience. A banner that is too small may go unnoticed, while a banner that is too large may overwhelm your website visitors. Finding the right balance is key.
A well-sized banner ensures that your message is visible and easily readable. It allows you to showcase your brand, products, or services effectively. With the right size, your banner will be noticeable without obstructing the overall layout of your website. It should complement the other elements on the page and not overpower them.
Moreover, the size of your banner affects loading times. A banner that is too large can slow down your website, leading to a negative user experience. Visitors may leave your site if it takes too long to load, resulting in potential loss of customers or conversions. By optimizing the size of your banner, you can enhance the loading speed of your website and improve overall user satisfaction.
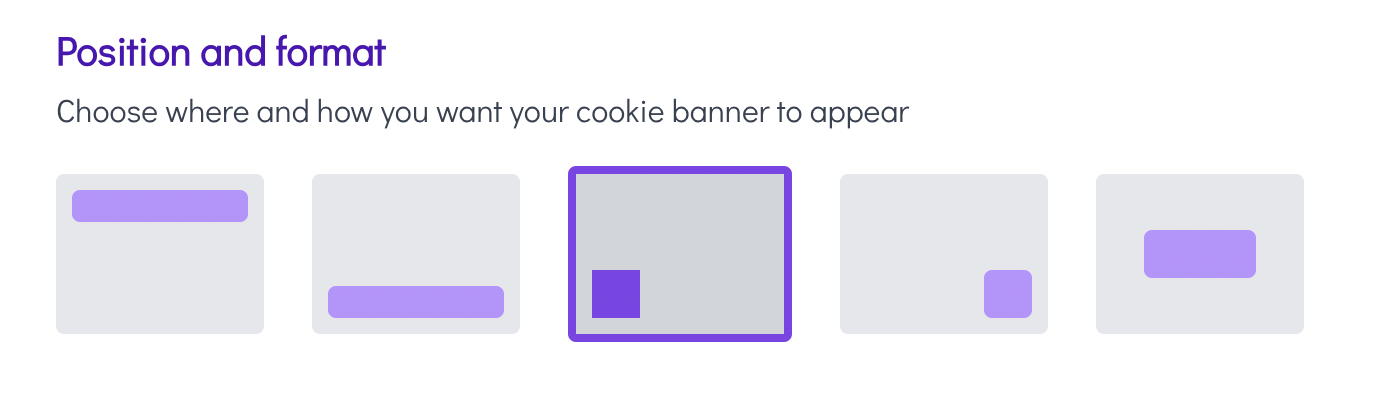
Factors to Consider for Banner Placement
Consider various factors when determining the placement of your site banners. The placement of your banners can greatly impact their effectiveness and engagement with your audience. Here are some important factors to consider:
– Visibility: Ensure that your banners are placed in prominent locations on your website, where they will be easily seen by visitors. Placing them above the fold or in the header can increase their visibility.
– Relevance: It is crucial to place your banners in locations that are relevant to the content they are promoting. For example, if you have a banner advertising a sale on shoes, it would be best to place it on a page related to footwear or fashion.
– User Experience: Consider how the placement of your banners will affect the overall user experience. Avoid placing them in locations that disrupt the flow of the page or hinder navigation. They should complement the content, rather than distract from it.
– Mobile Optimization: With the increasing use of mobile devices, it is essential to ensure that your banners are optimized for mobile viewing. Consider the placement of your banners on mobile screens and make sure they don’t obstruct important content or navigation elements.
Popular Banner Sizes for Different Devices
To effectively reach your audience on different devices, it is important to understand the popular banner sizes for each device. When it comes to desktops and laptops, the most commonly used banner size is 728×90 pixels. This size allows for a large, eye-catching banner that can be easily seen and clicked on by users. For tablets, the popular banner size is 300×250 pixels. This size is smaller than the desktop banner, but still provides enough space for a visually appealing design. Finally, for mobile devices, the popular banner sizes are 320×50 pixels and 320×100 pixels. These sizes are specifically optimized for the smaller screens of mobile devices, ensuring that your banner is not too large or overwhelming for users. By understanding and utilizing the popular banner sizes for each device, you can ensure that your banners are effectively displayed and engage your audience across all devices.
Tips for Optimizing Banner Location
To effectively optimize banner location, you need to strategically place your banners to maximize visibility and engagement with your audience. Here are some tips to help you optimize the location of your site banners:
– Above the fold: Place your banners above the fold, which refers to the portion of the webpage that is visible without scrolling. This ensures that your banner is one of the first things visitors see when they land on your site.
– Near relevant content: Position your banners near relevant content to increase their effectiveness. If your banner is advertising a specific product or service, place it near the relevant information or articles on your site.
– Avoid clutter: Don’t overcrowd your webpage with too many banners. Instead, focus on a few well-placed banners that capture your audience’s attention without overwhelming them.
– Test different locations: Experiment with different banner placements to find the most effective location for your audience. Use analytics tools to track engagement and make data-driven decisions about banner placement.
Best Practices for A/B Testing Banner Sizes and Locations
One effective way to optimize banner sizes and locations is through A/B testing. A/B testing involves creating two versions of your website, each with a different banner size and location, and then measuring which one performs better. This allows you to gather data and make informed decisions about which banner size and location is most effective for your site.
When conducting A/B testing for banner sizes, it is important to test a variety of options. Start by testing different sizes, such as small, medium, and large banners, to see which one resonates best with your audience. Additionally, try testing different banner locations, such as at the top of the page, in the sidebar, or at the bottom. This will help you determine the optimal placement for maximum visibility and engagement.
To ensure accurate results, it is essential to set specific goals for your A/B testing. For example, you may want to measure click-through rates, conversion rates, or time spent on a page. By focusing on specific metrics, you can gain valuable insights into the effectiveness of different banner sizes and locations.
Remember to track and analyze the results of your A/B tests diligently. Look for patterns and trends in the data to identify which banner size and location consistently perform the best. Use this information to make data-driven decisions and optimize your website banners for maximum impact.
Frequently Asked Questions
How Can I Ensure That My Site Banner Is Visible to Users on All Devices?
To ensure your site banner is visible on all devices, consider a responsive design that adjusts the banner’s size and placement based on the screen size. Opt for a size that is neither too small nor too large, ensuring it fits well on different devices. Place the banner in a prominent location, such as the top of the page, to maximize visibility. Test your banner on various devices to ensure it appears correctly and is easily viewable by your users.
Are There Any Recommended Guidelines for the Ratio of Text to Images in a Site Banner?

Are you wondering about the recommended guidelines for the ratio of text to images in your site banner? It’s important to find the right balance to ensure an effective design. By keeping the text concise and the images visually appealing, you can capture the attention of your users without overwhelming them. Remember, a well-designed site banner can make a big impact on your website’s overall look and feel.
Should I Use Static or Animated Banners on My Website?
Should you use static or animated banners on your website? When deciding between the two, consider the nature of your website and your target audience. Static banners can be sleek and professional, conveying a clear message without distractions. On the other hand, animated banners can capture attention and add an element of interactivity. However, they can also be distracting if not used in moderation. Ultimately, the choice depends on your specific goals and the overall design aesthetic you want to achieve.
What Are Some Effective Strategies for Drawing Attention to Site Banners?
To draw attention to your site banners, you can try a few effective strategies. Firstly, make sure your banners are placed in prominent locations on your website where they are easily visible. Secondly, use eye-catching designs and colors that stand out from the rest of your site’s content. Additionally, consider using animation or interactive elements to make your banners more engaging. Lastly, experiment with different sizes and formats to see what resonates best with your target audience.
Is It Possible to Track the Click-Through Rate of Site Banners to Measure Their Effectiveness?
Yes, it is possible to track the click-through rate of site banners to measure their effectiveness. By using analytics tools like Google Analytics, you can monitor the number of clicks your banners receive and analyze the data to gain insights into their performance. Tracking the click-through rate allows you to understand how engaging your banners are and make necessary adjustments to optimize their effectiveness.
Conclusion
So, when it comes to choosing the right size and location for your site banners, it’s crucial to consider factors like visibility and user experience. By optimizing the banner location and size, you can ensure that your message reaches the right audience and drives engagement. Remember to A/B test different sizes and locations to find what works best for your site. Do check this link right here now n’t underestimate the power of well-placed and appropriately sized banners in capturing your visitors’ attention and achieving your desired goals.

Welcome to my website! My name is Hamish Dietrich, and I am a dedicated and experienced Print Production Manager with a passion for effective site advertising banners, banner installation guides, construction marketing tips, and high-impact banner materials. With years of expertise in the field, I am excited to share my knowledge and insights with you.