Introduction
Mobile devices have become an integral part of our lives, and with the increasing number of people accessing emails on their smartphones and tablets, it is crucial for businesses to design mobile-friendly emails. In this blog post, we will explore the best practices and tips for creating emails that are optimized for mobile devices.
1. Understanding the Importance of Mobile-Friendly Emails

In today’s digital age, where smartphones have become an integral part of our lives, it is crucial for businesses to optimize their email marketing strategies for mobile devices. With a significant portion of email recipients accessing their emails on mobile devices, designing mobile-friendly emails has become a necessity.
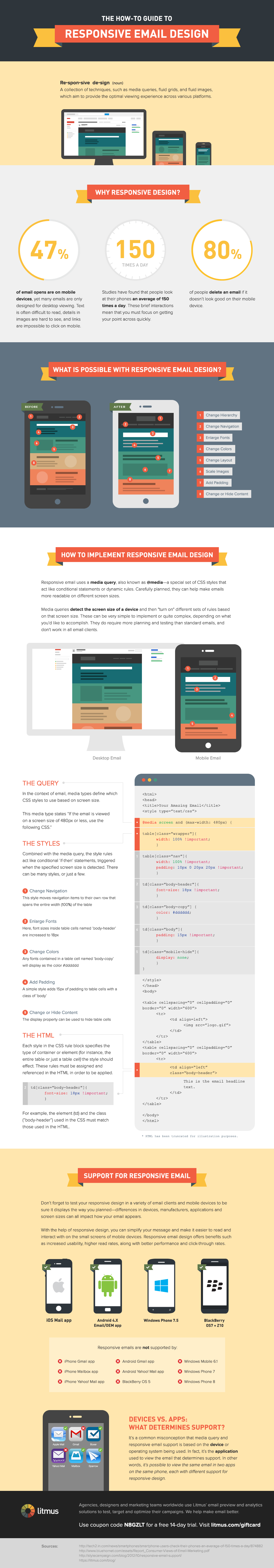
2. Responsive Email Design
One of the best practices for designing mobile-friendly emails is to use responsive email design. This approach ensures that your email adapts to different screen sizes and resolutions, providing a seamless experience for recipients regardless of the device they use.
2.1 Use Media Queries
Media queries allow you to apply different styles to your email based on the screen size. By using media queries, you can adjust the font size, layout, and images to ensure optimal readability and visual appeal on mobile devices.
2.2 Simplify the Layout
When designing for mobile, it is essential to simplify the layout of your email. Avoid cluttered designs and excessive content. Opt for a single-column layout that is easy to navigate and read on smaller screens.
3. Optimize Images
Images play a crucial role in email design, but they can also slow down the loading time on mobile devices. To ensure a smooth user experience, optimize your images by compressing them without compromising their quality. Additionally, use alt text for images to provide context in case they don’t load properly.
4. Use Clear and Concise Copy
Mobile users have limited attention spans, so it is important to keep your email copy clear and concise. Use short paragraphs, bullet points, and headings to break up the text and make it easier to read on smaller screens.
5. Call-to-Action Buttons
Make your call-to-action (CTA) buttons prominent and easy to tap on mobile devices. Use contrasting colors, large font sizes, and provide enough spacing around the buttons to prevent accidental clicks. Additionally, ensure that the landing pages linked to the CTAs are also mobile-friendly.
Summary
Designing mobile-friendly emails is essential to ensure that your message reaches and engages your audience effectively. Here are some key best practices and tips to consider:
- Keep it simple: Mobile screens are smaller, so it’s important to keep your email design clean and clutter-free. Use a single-column layout and avoid excessive images or text.
- Responsive design: Make sure your email template is responsive, meaning it adapts to different screen sizes and orientations. This ensures that your email looks great on any device.
- Clear and concise content: Mobile users have limited attention spans, so keep your email content concise and to the point. Use short paragraphs, bullet points, and headings to make it scannable.
- Large and tappable buttons: Buttons or call-to-action links should be large enough to be easily tapped with a finger. This improves the user experience and increases the chances of conversions.
- Optimize images: Compress and resize images to reduce the email size and improve loading speed. Use alt text for images to provide context in case they don’t load properly.
- Test on multiple devices: Always test your email design on various mobile devices and email clients to ensure it renders correctly and functions as intended.
By following these best practices and tips, you can create mobile-friendly use this link emails that deliver a seamless and engaging experience to your subscribers, ultimately driving better results for your email marketing campaigns.

Hello, I’m Beau Schlunke, a passionate and experienced Graphic Designer specializing in various aspects of design, including banner and poster design, web design principles, typography insights, and color theory. With a keen eye for detail and a strong understanding of design principles, I strive to create visually stunning and impactful designs that effectively communicate messages and captivate audiences.